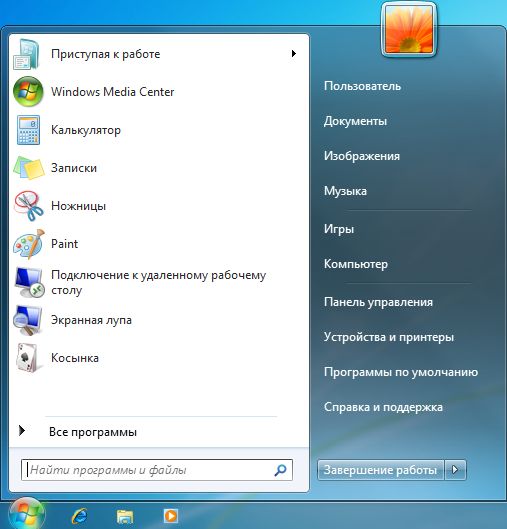
Классическое меню "Пуск" для Windows 8, 8.1 и Windows 10 на базе Classic Shell Start Menu
Загружаем русскую версию Classic Shell:
Страница загрузки на официальном сайте:
Программа абсолютно бесплатна и не содержит рекламы. Поддержать разработчика можно сделав пожертвование на официальном сайте:
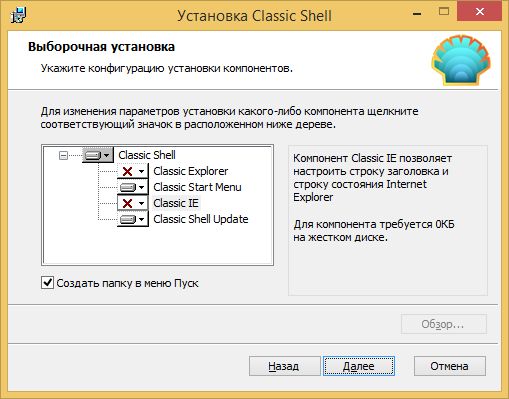
При установке выбираем компонент Classic Shell Start Menu, если требуется только меню "Пуск", остальные компоненты лучше отключить.
Загружаем и импортируем настройки:
Если вместо загрузки файла, браузер отображает xml-файл, щелкаем по ссылке правой кнопкой мыши, в меню выбираем "Сохранить объект как..."
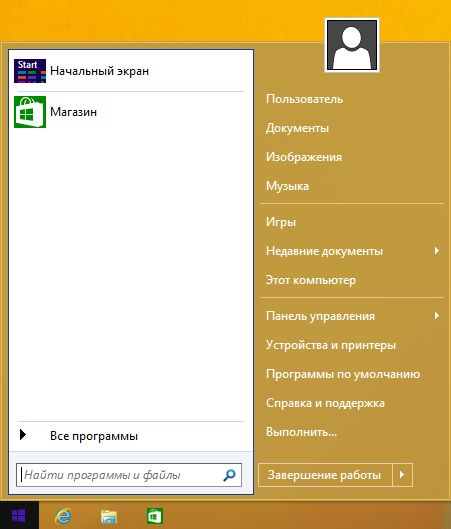
В результате получаем:

Classic Shell - бесплатная программа для повышения эффективности и удобства использования Windows. С ее помощью, вы можете использовать компьютер в соответствии с вашими предпочтениями. Поддерживаются системы Windows 7, Windows 8, 8.1 и Windows 10.
В пакет входят
1. Классическое меню "Пуск", в стиле Windows 7, Windows XP и Windows 95-2000, с полем поиска, гибкой настройкой, и возможностью изменения внешнего вида кнопки "Пуск".
2. Панель инструментов и панель статуса для Проводника Windows.
3. Строка заголовка и панель статуса для Internet Explorer.
На данный момент текущая версия пакета: 4.3.1, проект находится в активной разработке 4 года, число загрузок программы превышает 15 миллионов.
Рассмотрим установку классического меню "Пуск"
Установка Classic Shell Start Menu
Процедура установки стандартная: "Далее", "Далее", ..., "Готово".


Единственное, что потребует внимания, это выбор компонентов. По умолчанию устанавливаются полный пакет Classic Shell, включая компоненты Проводника Windows и Internet Explorer'а. Если требуется только меню "Пуск", отключаем опции: "Classic Explorer" и "Classic IE". Если автоматическое обновление не требуется, опцию: "Classic Shell Update", также можно отключить.





Загрузка параметров Classic Shell Start Menu
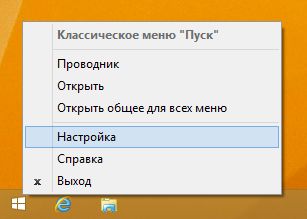
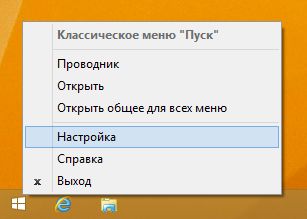
После установки Classic Shell, при первом использовании кнопки "Пуск", откроется диалог настройки программы. В дальнейшем для перехода к диалогу настройки, потребуется щелкнуть на кнопке "Пуск" правой кнопкой мыши, и в контекстном меню выбирать "Настройка".

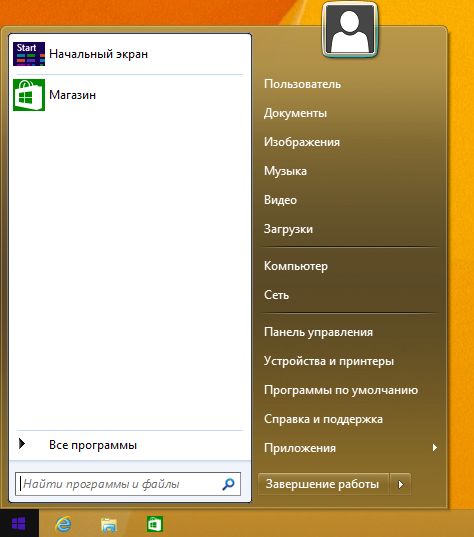
Чтобы быстро получить меню, изображенное на картинке в начале статьи, загрузите предварительно настроенный xml-файл:
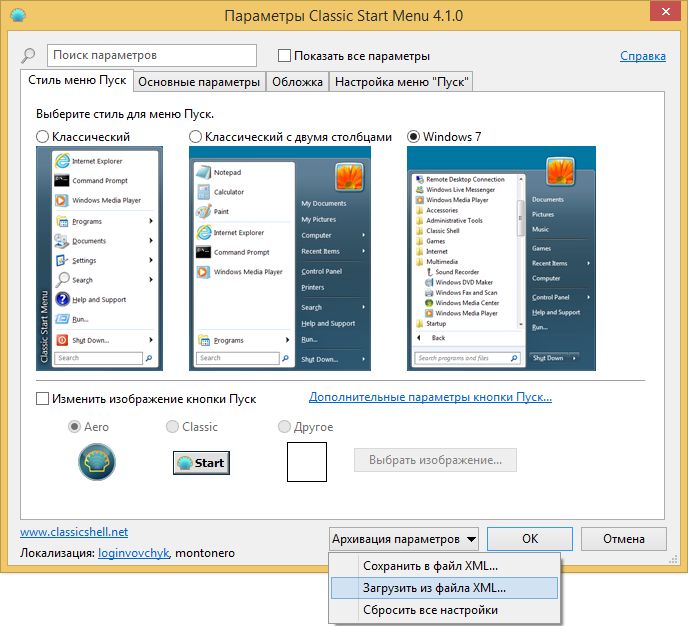
Если вместо загрузки файла, браузер отображает xml-файл, щелкните по ссылке правой кнопкой мыши, в меню выберите "Сохранить объект как..." Сохраните файл на диске, в папке "Загрузки". Внизу диалога настройки Classic Start Menu, рядом с кнопкой "ОК", откройте меню "Архивация параметров", выберите опцию "Загрузить из файла XML..." В диалоге открытия файла перейдите в папку "Загрузки", и выберите файл StartMenuSettings.xml.

Настройка Classic Shell Start Menu
Рассмотренный вариант настройки соответствует параметрам в файле StartMenuSettings.xml.
В качестве примера, настроим меню "Пуск" по образцу меню из Windows 7.
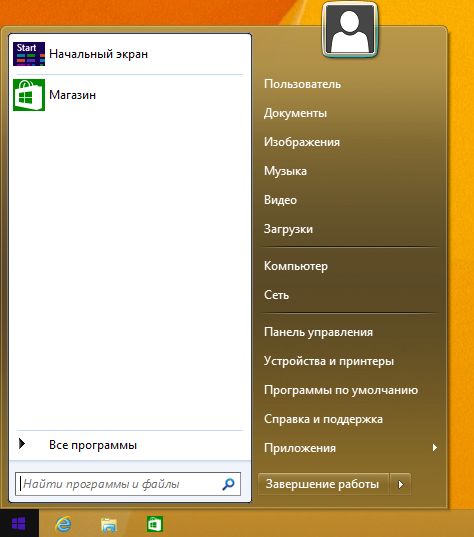
Classic Shell Start Menu:

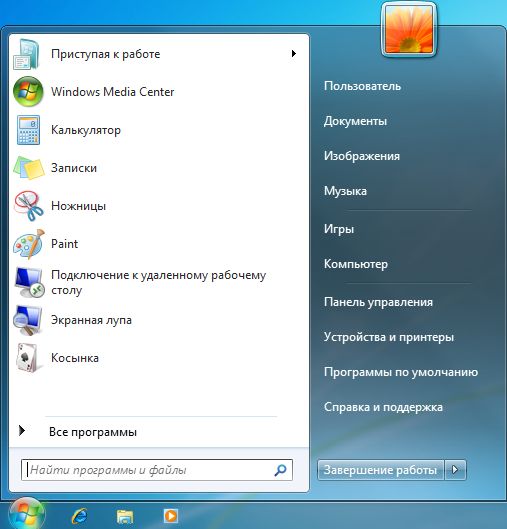
Меню "Пуск" из Windows 7:

Как видим, свежеустановленное меню "Пуск" вполне пригодно к использованию. Для приведения меню к образцу из Windows 7 потребуется внести следующие изменения:
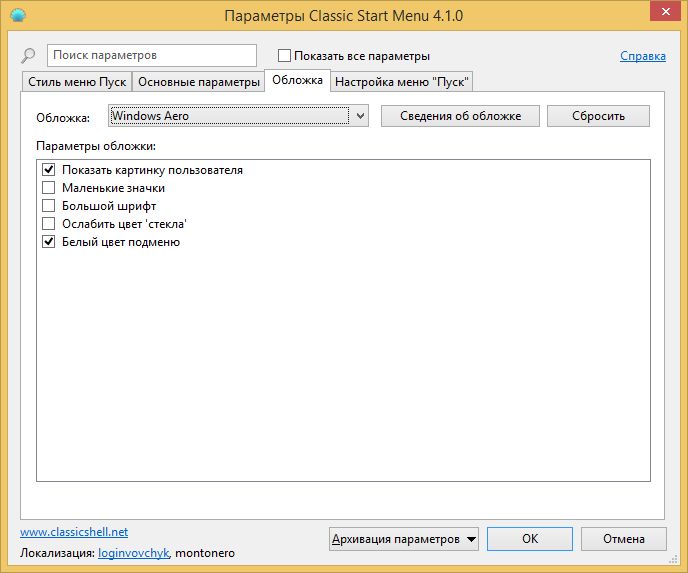
1. изменить обложку с "Windows 8" на "Windows Aero",
2. скрыть опции "Недавние документы" и "Выполнить...",
3. переименовать "Этот компьютер" в "Компьютер",
4. отображать "Панель управления" как ссылку,
5. изменить представление панели управления на просмотр по категориям.
Приступим.
Щелкаем правой кнопкой мыши по кнопке "Пуск", в открывшемся меню выбираем "Настройка".

В открывшемся диалоге настройки параметров, переходим к закладке "Обложка". В поле "Обложка", открываем список и выбираем "Windows Aero".

В результате, фон изменится на более темный с градиентом. Меню станет более контрастным и легко читаемым. Также изменится рамка у аватара пользователя и стиль разделителей.

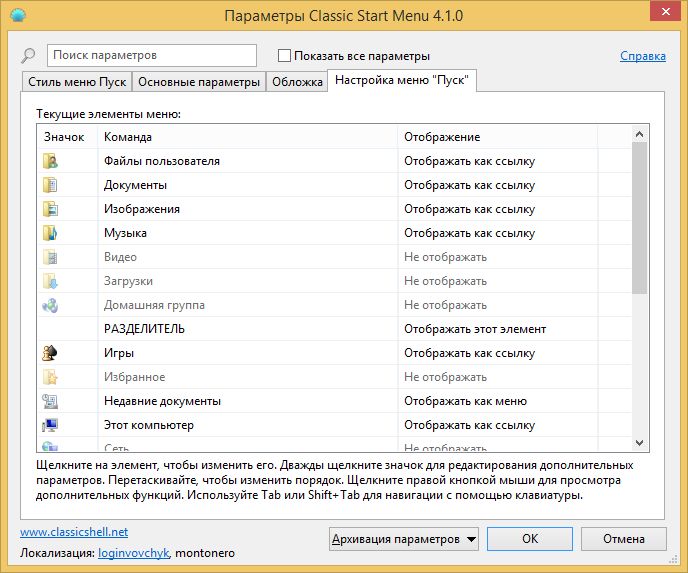
Находим в списке "Недавние документы", щелкаем в "Отображать как меню", из списка выбираем "Не отображать". Таким же образом скрываем команду "Выполнить".
Находим "Панель управления", выбираем "Отображать как ссылку".
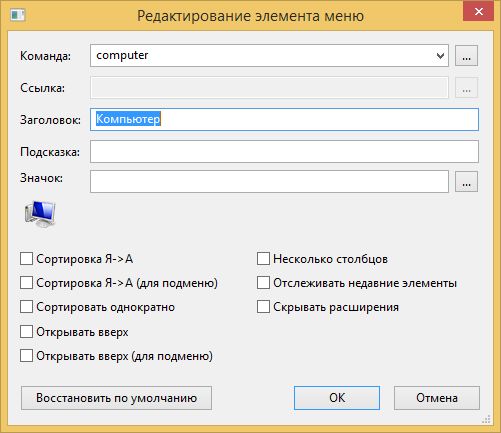
Находим команду "Этот компьютер", дважды щелкаем в столбце "Значок", либо щелкаем правой кнопкой, в контекстном меню выбираем "Изменить элемент". В диалоге "Редактирование элемента меню", в поле "Заголовок", вводим: "Компьютер", и нажимаем кнопку "ОК".
Редактирование элемента меню, Classic Shell Start Menu

По умолчанию, заголовок элемента "Этот компьютер" не задан, используется заголовок, заданный в Проводнике Windows. Альтернативным способом переименования является переименование значка "Этот компьютер" в Проводнике, в этом случае в параметрах элемента меню задавать имя не нужно. Жмем кнопку "ОК", чтобы сохранить изменения. Открываем меню "Пуск", проверяем результат.
Classic Shell Start Menu:

Меню из Windows 7:

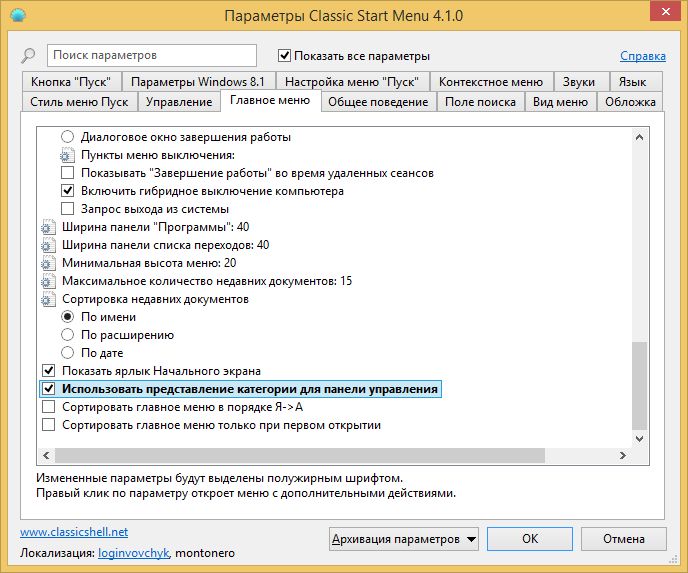
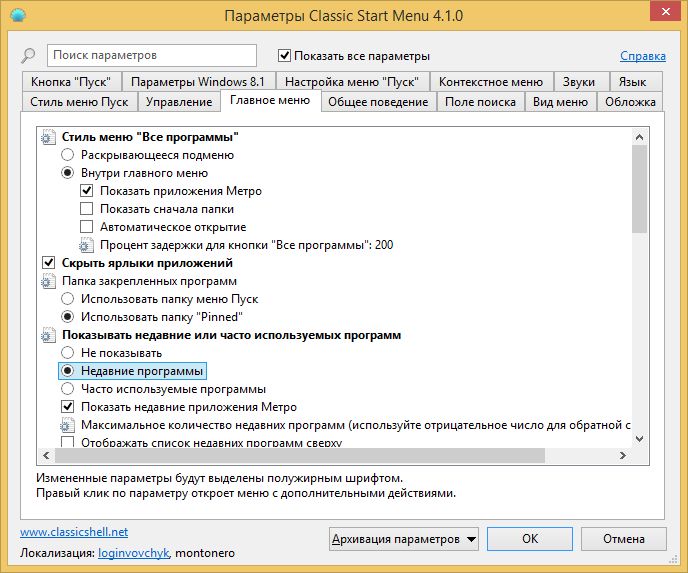
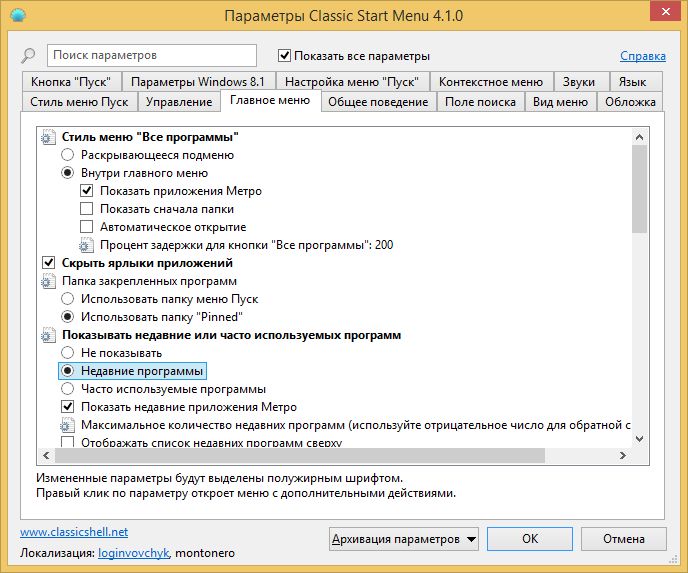
Внешне меню "Пуск" теперь соответствует референсному меню из Windows 7. Но при переходе в Панель управления, вместо вида по категориям, панель отображается в режиме крупных значков. Чтобы включить просмотр по категориям, возвращаемся к диалогу настроек Classic Start Menu. Устанавливаем флажок "Показать все параметры", и переходим к закладке "Главное Меню".

Находим опцию "Использовать представление категории для панели управления", устанавливаем флажок. Нажимаем кнопку "ОК".
Дополнительная настройка
Раздел "Игры" в Windows 8 утратил свою актуальность, срываем команду "Игры" в настройках Classic Shell Start Menu, на закладке "Настройка меню Пуск". Вместо него можно включить отображение команды "Сеть".
Также не лишним будет включить отображение пользовательских папок "Видео" и "Загрузки".
Для быстрого доступа к модерновым приложениям из Магазина Windows, включаем отображение команды "Приложения метро".
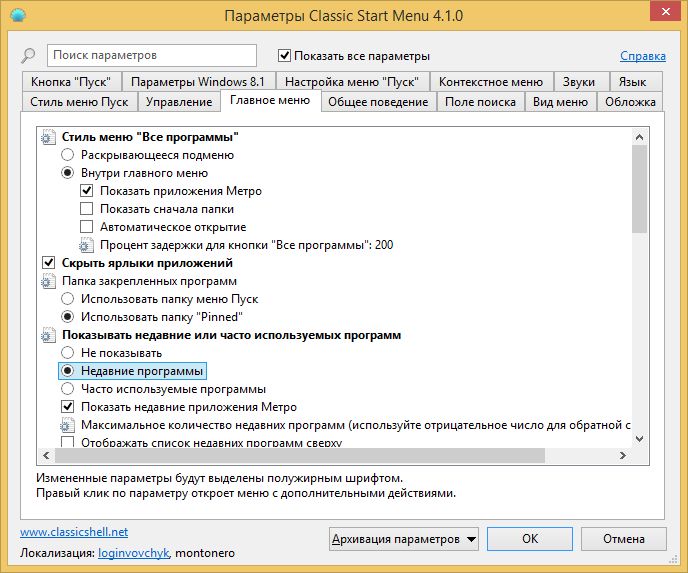
Переходим к закладке "Главное меню". В разделе "Показать недавние или часто используемые программы", устанавливаем переключатель в режим "Недавние программы".

Часто используемые программы обычно закрепляются на панели задач, либо помещаются на панель быстрого запуска. В этом случае, в режиме "Часто используемые программы", список дублирует панель быстрого запуска, при этом в списке отсутствуют программы, реально запускаемые из меню "Пуск". Если вы не используете значки на панели задач для запуска часто используемых программ, возможно, значение по умолчанию вам подойдет больше.
Нажимаем "ОК", чтобы сохранить изменения.
Настройка завершена, параметры настройки можно сохранить в XML-файл, и использовать для быстрой настройки других компьютеров.
Так же в меню архивации имеется опция сброса параметров, с ее помощью можно быстро вернуться к начальным параметрам.
Classic Shell Start Menu и элементы управления Windows 8.1
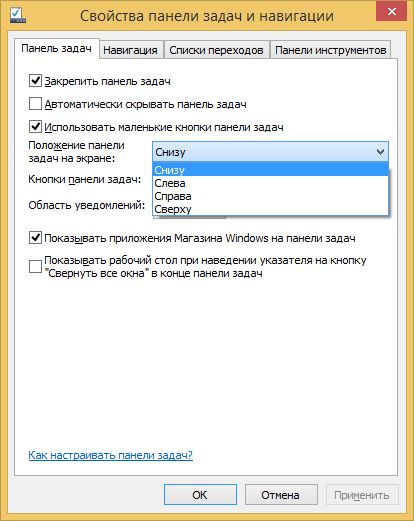
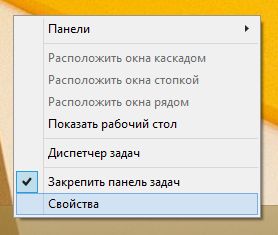
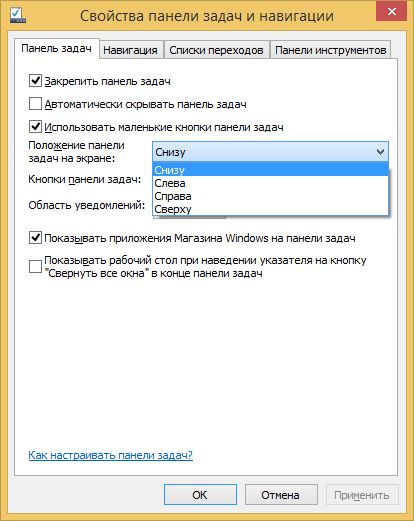
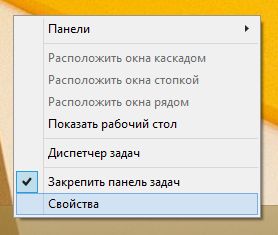
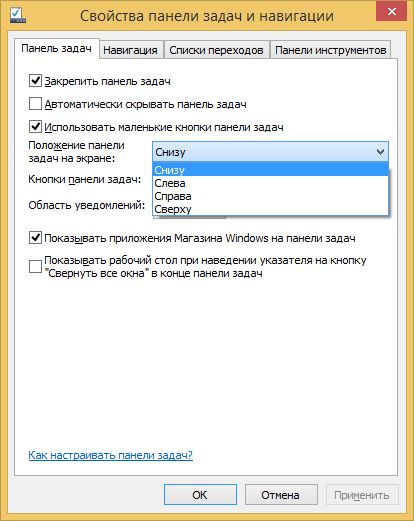
Если панель задач расположена снизу, отображение ярлыка стартового экрана в левом нижнем углу блокируется Classic Shell Start Menu. Блокировку можно отключить в настройках, но ярлык будет перекрывать кнопку "Пуск" и пользоваться им будет неудобно. Если переместить панель задач к любому другому краю экрана, ярлык стартового экрана станет доступен. Чтобы переместить панель задач, щелкаем по ней правой кнопкой, в контекстном меню выбираем "Свойства". В диалоге свойств, в поле "Положение панели задач на экране", из списка выбираем необходимое положение.


По умолчанию, при щелчке правой кнопкой мыши по кнопке "Пуск", отображается контекстное меню Classic Shell Start Menu. При щелчке правой кнопкой мыши с зажатым Shift, отображается меню Win-X Windows. Это поведение можно изменить, установив флажок "Щелчком правой кнопкой мыши открывать меню Win-X" в диалоге настроек на закладке "Управление". В этом случае, при щелчке правой кнопкой мыши, будет отображаться меню Win-X, а при щелчке с зажатым Shift - контекстное меню Classic Shell. Диалог настроек также можно открыть через меню "Пуск", Все программы, Classic Shell, Параметры классического меню Пуск.
Раздел "Игры" в Windows 8 утратил свою актуальность, срываем команду "Игры" в настройках Classic Shell Start Menu, на закладке "Настройка меню Пуск". Вместо него можно включить отображение команды "Сеть".
Также не лишним будет включить отображение пользовательских папок "Видео" и "Загрузки".
Для быстрого доступа к модерновым приложениям из Магазина Windows, включаем отображение команды "Приложения метро".
Переходим к закладке "Главное меню". В разделе "Показать недавние или часто используемые программы", устанавливаем переключатель в режим "Недавние программы".

Часто используемые программы обычно закрепляются на панели задач, либо помещаются на панель быстрого запуска. В этом случае, в режиме "Часто используемые программы", список дублирует панель быстрого запуска, при этом в списке отсутствуют программы, реально запускаемые из меню "Пуск". Если вы не используете значки на панели задач для запуска часто используемых программ, возможно, значение по умолчанию вам подойдет больше.
Нажимаем "ОК", чтобы сохранить изменения.
Настройка завершена, параметры настройки можно сохранить в XML-файл, и использовать для быстрой настройки других компьютеров.
Так же в меню архивации имеется опция сброса параметров, с ее помощью можно быстро вернуться к начальным параметрам.
Classic Shell Start Menu и элементы управления Windows 8.1
Если панель задач расположена снизу, отображение ярлыка стартового экрана в левом нижнем углу блокируется Classic Shell Start Menu. Блокировку можно отключить в настройках, но ярлык будет перекрывать кнопку "Пуск" и пользоваться им будет неудобно. Если переместить панель задач к любому другому краю экрана, ярлык стартового экрана станет доступен. Чтобы переместить панель задач, щелкаем по ней правой кнопкой, в контекстном меню выбираем "Свойства". В диалоге свойств, в поле "Положение панели задач на экране", из списка выбираем необходимое положение.


По умолчанию, при щелчке правой кнопкой мыши по кнопке "Пуск", отображается контекстное меню Classic Shell Start Menu. При щелчке правой кнопкой мыши с зажатым Shift, отображается меню Win-X Windows. Это поведение можно изменить, установив флажок "Щелчком правой кнопкой мыши открывать меню Win-X" в диалоге настроек на закладке "Управление". В этом случае, при щелчке правой кнопкой мыши, будет отображаться меню Win-X, а при щелчке с зажатым Shift - контекстное меню Classic Shell. Диалог настроек также можно открыть через меню "Пуск", Все программы, Classic Shell, Параметры классического меню Пуск.
Раздел "Игры" в Windows 8 утратил свою актуальность, срываем команду "Игры" в настройках Classic Shell Start Menu, на закладке "Настройка меню Пуск". Вместо него можно включить отображение команды "Сеть".
Также не лишним будет включить отображение пользовательских папок "Видео" и "Загрузки".
Для быстрого доступа к модерновым приложениям из Магазина Windows, включаем отображение команды "Приложения метро".
Переходим к закладке "Главное меню". В разделе "Показать недавние или часто используемые программы", устанавливаем переключатель в режим "Недавние программы".

Часто используемые программы обычно закрепляются на панели задач, либо помещаются на панель быстрого запуска. В этом случае, в режиме "Часто используемые программы", список дублирует панель быстрого запуска, при этом в списке отсутствуют программы, реально запускаемые из меню "Пуск". Если вы не используете значки на панели задач для запуска часто используемых программ, возможно, значение по умолчанию вам подойдет больше.
Нажимаем "ОК", чтобы сохранить изменения.
Настройка завершена, параметры настройки можно сохранить в XML-файл, и использовать для быстрой настройки других компьютеров.
Так же в меню архивации имеется опция сброса параметров, с ее помощью можно быстро вернуться к начальным параметрам.
Classic Shell Start Menu и элементы управления Windows 8.1
Если панель задач расположена снизу, отображение ярлыка стартового экрана в левом нижнем углу блокируется Classic Shell Start Menu. Блокировку можно отключить в настройках, но ярлык будет перекрывать кнопку "Пуск" и пользоваться им будет неудобно. Если переместить панель задач к любому другому краю экрана, ярлык стартового экрана станет доступен. Чтобы переместить панель задач, щелкаем по ней правой кнопкой, в контекстном меню выбираем "Свойства". В диалоге свойств, в поле "Положение панели задач на экране", из списка выбираем необходимое положение.


По умолчанию, при щелчке правой кнопкой мыши по кнопке "Пуск", отображается контекстное меню Classic Shell Start Menu. При щелчке правой кнопкой мыши с зажатым Shift, отображается меню Win-X Windows. Это поведение можно изменить, установив флажок "Щелчком правой кнопкой мыши открывать меню Win-X" в диалоге настроек на закладке "Управление". В этом случае, при щелчке правой кнопкой мыши, будет отображаться меню Win-X, а при щелчке с зажатым Shift - контекстное меню Classic Shell. Диалог настроек также можно открыть через меню "Пуск", Все программы, Classic Shell, Параметры классического меню Пуск.
Установка Classic Shell Start Menu из командной строки
Для автоматической настройки большого числа компьютеров используем командный сценарий. Создаем cmd-файл со следующими командами. Устанавливаем Classic Shell: ClassicShellSetup_4_2_1-ru.exe /qn ADDLOCAL=ClassicStartMenu Параметр "/qn" запускает автоматическую установку. Свойство "ADDLOCAL=ClassicStartMenu" задает установку единственного компонента: Classic Start Menu,Для автоматической настройки большого числа компьютеров используем командный сценарий. Создаем cmd-файл со следующими командами. Устанавливаем Classic Shell: ClassicShellSetup_4_2_1-ru.exe /qn ADDLOCAL=ClassicStartMenu Параметр "/qn" запускает автоматическую установку. Свойство "ADDLOCAL=ClassicStartMenu" задает установку единственного компонента: Classic Start Menu,
Дополнительные ключи установки смотрим в
Копируем файл с настройками в папку программы:
copy параметры.xml "%ProgramFiles%\Classic Shell"
Импортируем настройки:
"%ProgramFiles%\Classic Shell\ClassicStartMenu.exe" -xml параметры.xml
Удаляем файл настроек:
del "%ProgramFiles%\Classic Shell\параметры.xml"
Записываем файлы на флэшку или сетевой диск.
Теперь для установки и настройки меню "Пуск" достаточно запустить командный сценарий от имени администратора.
Ссылки
Сайт проекта:
Страница загрузки:
Добавить отзыв положительные 0
отрицательные 0
нейтральные 3      проголосовало 315 проголосовало 315 |
| © домашние скрипты |
Windows пишет недостаточно памяти — что делать?
Недостаточно памяти в WindowsВ этой инструкции — о том, что делать, если при запуске какой-либо программы вы видите сообщение Windows 10, Windows 7 или 8 (или 8.1) о том, что системе недостаточно виртуальной или просто памяти и «Чтобы освободить память для нормальной работы программ, сохраните файлы, а затем закройте или перезапустите все открытые программы».
Постараюсь учесть все возможные варианты появления этой ошибки, а также рассказать о том, как ее исправить. В случае если вариант с недостаточным местом на жестком диске явно не про вашу ситуацию, вероятно, дело в отключенном или слишком маленьком файле подкачки, подробнее об этом, а также видео инструкция доступны здесь: Файл подкачки Windows 7, 8 и Windows 10.
О том, какой именно памяти недостаточно
Когда в Windows 7, 8 и Windows 10 вы видите сообщение о том, что недостаточно памяти, имеется в виду в первую очередь оперативная память и виртуальная, являющаяся, по сути, продолжением оперативной — то есть, если системе не хватает RAM, то она использует файл подкачки Windows или, иначе, виртуальную память.
Некоторые начинающие пользователи ошибочно под памятью подразумевают свободное пространство на жестком диске компьютера и недоумевают, как это так: на HDD свободно много гигабайт, а система жалуется на нехватку памяти.
Причины, вызывающие ошибку.

Для того, чтобы исправить данную ошибку, прежде всего, следует разобраться, чем она вызвана. Вот некоторые возможные варианты:
1. Вы открыли очень много всего, в результате чего возникла проблема с тем, что на компьютере недостаточно памяти — как исправить эту ситуацию я рассматривать не будет, так как тут все ясно: закройте то, что не нужно.
2. У вас действительно мало оперативной памяти (2 Гб и меньше. Для некоторых ресурсоемких задач может быть мало и 4 Гб RAM).
3. Жесткий диск заполнен под завязку, соответственно на нем не остается достаточного места для виртуальной памяти при автоматической настройке размера файла подкачки.
4. Вы самостоятельно (или с помощью какой-то программы оптимизации) настраивали размер файла подкачки (или отключили его) и он оказался недостаточным для нормальной работы программ.
5. Какая-то отдельная программа, вредоносная или нет, вызывает утечку памяти (постепенно начинает использовать всю доступную память).
6. Проблемы с самой программой, которая вызывает появление ошибки «недостаточно памяти» или «недостаточно виртуальной памяти».
Если не ошибаюсь, пять описанных вариантов являются наиболее распространенными причинами ошибки.
Как исправить ошибки, связанные с нехваткой памяти в Windows 7, 8 и 8.1
А теперь, по порядку, о том, как исправить ошибку в каждом из перечисленных случаев.
Мало RAM.
Если на вашем компьютере небольшое количество оперативной памяти, то имеет смысл задуматься о покупке дополнительных модулей RAM. Память сейчас не дорогая. С другой стороны, если у вас совсем старый компьютер (и память старого образца), и вы подумываете о скором приобретении нового, апгрейд может быть и неоправданным — проще временно смириться с тем, что не все программы запускаются.
Мало места на жестком диске
Несмотря на то, что объемы сегодняшних HDD внушительны, самому нередко приходилось видеть, что у пользователя из терабайта свободен 1 гигабайт или около того — подобное вызывает не только ошибку «недостаточно памяти», но и приводит к серьезным тормозам при работе. Не стоит доводить до этого.
Ну и главный совет — не стоит хранить множество фильмов и другого медиа, которое вы не будете слушать и смотреть, игр, в которые больше не станете играть и аналогичных вещей.
Файл подкачки.
Файл подкачки – это область на жёстком диске компьютера (скрытый системный файл, pagefile.sys), используемая для компенсации нехватки объема озу.
Этот системный файл необходим операционной системе в первую очередь для разгрузки именно оперативной памяти компьютера при повышенных нагрузках. То есть если вы одновременно запустите несколько ресурсоемких программ, но фактически будете использовать только одну, а остальные будут просто свернуты или неактивны в данный момент,то операционная система данные неактивных программ выгружает уже не в саму оперативную память, а в файл подкачки. Если пользователь начинает переключиться между программами, то и данные автоматически будут перемещены из файла подкачки в оперативную память.
Где лучше хранить файл подкачки (pagefile.sys)
В наши дни существует всего три варианта развития событий:
На персональном компьютере установлен один жесткий диск, который разбит на несколько разделов. В данной ситуации рекомендуется хранить файл подкачки в разделе, на котором не установлена сама операционная система. Потому что если хранить на загрузочном разделе, то можно столкнуться с конфликтом записи и чтения данных. То есть когда мы работаем с определенной программой, то все данные операционная система считывает из папки Program Files (при условии, что именно туда ранее была установлена эта программа) и параллельно записывает временные данные в папку Windows (где хранится файл подкачки).
Если на вашем персональном компьютере установлено 2 и более жестких диска. Аналогично с первой ситуацией, файл подкачки лучше хранить на втором жестком диске (на котором не установлена операционная система). Это позволит немного увеличить скорость обработки одновременно нескольких запросов ввода и вывода.
Если на вашем персональном компьютере установлено 2 и более жестких диска разных типов (HDD и SSD), тогда файл подкачки лучше хранить на жестком диске типа HDD. Это позволит значительно снизить количество операций с жестким диском типа SSD, и он прослужит намного дольше.
Файл подкачки и размер.
Опытным путем удалось установить, что в больших размерах файла подкачки нет ничего хорошего. При больших размерах файла и занятой оперативке, система всё чаще обращается именно к файлу подкачки (т.е. к жесткому диску), а не к самой оперативной памяти, что, во-первых, снижает производительность (оперативная память быстрее диска).
Во-вторых, это сильно нагружает диск (что тоже сказывается на производительности ибо диск занимается и другими операциями с файлами, а тут ему еще и с файлом подкачки возиться приходится).
Советуют снизить размер файла подкачки вдовое ниже рекомендуемого, а иногда и еще сильнее. Этот совет конечно же актуален при достаточном количестве оперативной памяти на компьютере.
Достаточно, это сколько?
Это когда при выполнении любых необходимых Вам задач всегда остается свободная оперативная память в размере выше 30% и система не ругается, что ей мало виртуальной памяти;
Вообще, например, редко замечалось, чтобы на 4 Гб оперативной памяти (даже при сильно загруженной процессами и играми системе) оставалось мало свободной оперативной памяти, равно как и при куче запущенных приложений в Windows были какие-то проблемы на 8 Гб. Так зачем нагружать диск обращением к файлу подкачки и терять в производительности?
Многие конечно скажут, что мол, ни фига себе, столько памяти ставить, еще и свободной оставлять.. Но, если вам важней производительность, значит надо добавлять, тем более, что выигрыш в производительности очевиден.
Файл подкачки и размеры, практика: какие правильные и почему.
В ходе годовой практики вывелся ряд цифр для каждого количества памяти, чтобы можно было адекватно выставлять файл подкачки, опираясь на кол-во оперативки. Вот они:
512 Mb оперативной памяти, - оптимальный размер файла подкачки от 5012-5012 Mb;
1024 Mb оперативной памяти, - оптимальный размер файла подкачки от 4012-4012 Mb;
2048 Mb оперативной памяти, - оптимальный размер файла подкачки от 3548-3548 Mb;
4096 Mb оперативной памяти, - оптимальный размер файла подкачки от 3024-3024 Mb;
8 Гб оперативной памяти, - оптимальный размер файла подкачки от 2016-2016 Mb;
16 Гб оперативной памяти (и больше), - чаще всего, без файла подкачки.
Фактически, - чем больше у вас оперативной памяти, - тем меньше вам нужен файл подкачки и тем быстрее будет работать система вообще без него (засчет снижения обращения к диску, а так же выгрузки данных туда, т.е непосредственно всё будет браться прямо из памяти).
Примечание 1. Данные размерности не являются предельно точными и рекомендуемыми всем. Скорее это некое среднее значение для большинства, но всё зависит от того насколько вообще оптимизирована ваша система, чем вы занимаетесь на компьютере, в каком режиме и тд и тп, т.е файл подкачки конкретно для себя вы можете подбирать исходя из потребностей и увеличивать/уменьшать значение при необходимости.
Примечание 2. Некоторые приложения (игры, софт, etc) требуют файл подкачки в обязательном порядке, независимо от количества памяти. В этом случае файл стоит оставлять даже при 16 ГБ. Даже больше (на порядки), чем значения указанные выше.
Примечание 3. Файл подкачки нужен в больших (отличном от вышеуказанных) размерах, если вы сворачиваете приложения и переключаетесь на другие, оставляя приложение(я) запущенным (это важно), т.к часто выгрузка свернутых приложений происходит в этот самый файл. В этом случае увеличивайте подкачку.. Или добавляйте память.
Примечание 4. Рекомендации не относятся к серверным операционным системам и касаются строго пользовательских ОС.
Есть такое мнение, что при превышении количества оперативной памяти в 6 Гб файл подкачки не нужен вообще, что дает ощутимый рывок в производительности системы, продлении срока жизни жесткого диска и снижении его фрагментации.
Настройка файла подкачки.

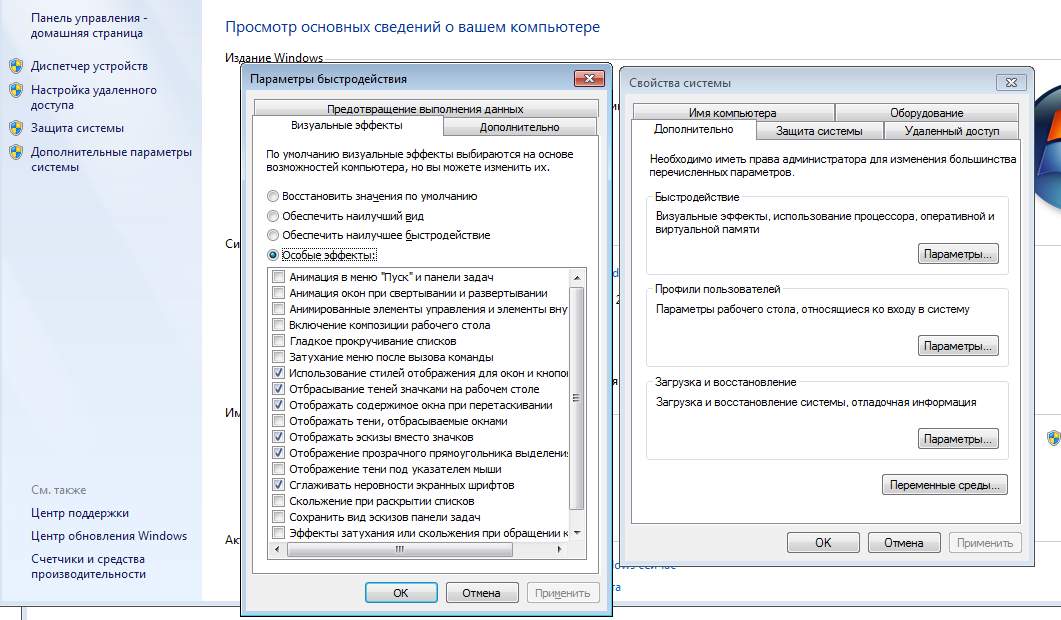
Cкриншот 1.
Для тех кто забыл, напоминаю, что, например в Windows 7 файл подкачки меняется по этому пути: "Пуск - Панель управления - Система - Дополнительные параметры системы - Дополнительно - Быстродействие - Параметры" (в панели управлении включите мелкие значки, чтобы увидеть категорию "Система")
Расположение файла подкачки в системе:
Располагать файл подкачки стоит на более быстром физическом (не логическом, т.е на разделе) диске. Либо, если диски примерно равны по скорости, то на том, куда не установлена система, а так же приложения, что вы будете использовать. Т.е на диске, который максимально разгружен от операций чтения-записи.
Если диск один, то файл подкачки стоит располагать на отличном (другом) от приложения, которое Вы будете использовать (т.е, допустим, игры у Вас на D:\, то тогда размещаете файл на E: или, если такого нет, то на C:\), логическом разделе и/или отдельно от системы. Редко, но целесообразным бывает делать отдельный раздел для этих нужд.
В общем принцип расположения файла подкачки прост:
На максимально быстром (или просто другом от используемых приложений) физическом диске;
Или на другом от (используемых приложений) разделе.
Файл подкачки и почему мы выбираем одинаковые размеры.
Файл подкачки, как и любой другой, имеет тенденцию фрагментироваться, что ставит вопрос о необходимости дефрагментации (о том что такое дефрагментация и зачем нужна читайте тут) оного с целью возврата былой производительности. Однако есть способ снизить скорость и силу фрагментации этого файла.
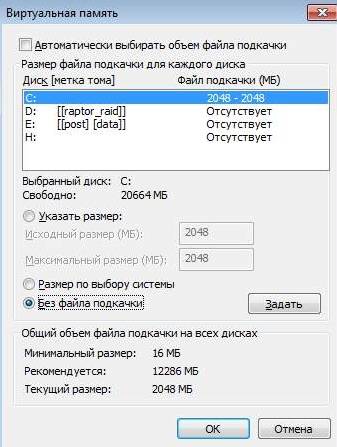
Для этого просто надо выставлять максимальный и минимальный размер одинаковыми:
Файл подкачки и его размеры.

Cкриншот 2
В этом действе есть еще один смысл.
При одинаковом минимальном и максимальном значении, система понимает, что не надо управлять размерами файла, т.к. он фиксированный, а это, опять же, убирает ряд операций и обращений к диску, что положительно сказывается на общем приросте производительности.
512 Mb оперативной памяти, - оптимальный размер файла подкачки от 5012-5012 Mb;
1024 Mb оперативной памяти, - оптимальный размер файла подкачки от 4012-4012 Mb;
2048 Mb оперативной памяти, - оптимальный размер файла подкачки от 3548-3548 Mb;
4096 Mb оперативной памяти, - оптимальный размер файла подкачки от 3024-3024 Mb;
8 Гб оперативной памяти, - оптимальный размер файла подкачки от 2016-2016 Mb;
16 Гб оперативной памяти (и больше), - чаще всего, без файла подкачки.
Создание вкладок при помощи HTML и CSS
В данной теме мы рассмотрим простой скрипт создания вкладок при помощи HTML и CSS.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
На этой странице вы можете наблюдать пример создаваемых данным скриптом вкладок.
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других подобных скриптах (у них все вкладки одинаковые по высоте). Количество вкладок и их оформление так же можно легко изменить.
При создании вкладок HTML разметка вкладок выглядит следующим образом:
HTML код:<div class="tabs">
<input type="radio" name="inset" value="" id="tab_1" checked>
<label for="tab_1">Вкладка №1</label>
<input type="radio" name="inset" value="" id="tab_2">
<label for="tab_2">Вкладка №2</label>
<input type="radio" name="inset" value="" id="tab_3">
<label for="tab_3">Вкладка №3</label>
<input type="radio" name="inset" value="" id="tab_4">
<label for="tab_4">Вкладка №4</label>
<div id="txt_1">
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
</div>
<div id="txt_2">
<p>Вторая вкладка</p>
</div>
<div id="txt_3">
<p>Размеры содержимого вкладок</p>
<p>могут отличаться по высоте!</p>
</div>
<div id="txt_4">
<img src="image/logo.png" width="533" height="77" alt="Лого">
</div>
</div>
Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами
<head> и </head> добавьте следующие стили оформления:
HTML код:<style type="text/css">
.tabs { width: 100%; padding: 0px; margin: 0 auto; }
.tabs>input { display: none; }
.tabs>div {
display: none;
padding: 12px;
border: 1px solid #C0C0C0;
background: #FFFFFF;
}
.tabs>label {
display: inline-block;
padding: 7px;
margin: 0 -5px -1px 0;
text-align: center;
color: #666666;
border: 1px solid #C0C0C0;
background: #E0E0E0;
cursor: pointer;
}
.tabs>input:checked + label {
color: #000000;
border: 1px solid #C0C0C0;
border-bottom: 1px solid #FFFFFF;
background: #FFFFFF;
}
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 { display: block; }
</style>
В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и
систематизировать размещение контента.
Четвёртая вкладка
В данной теме мы рассмотрим простой скрипт создания вкладок при помощи HTML и CSS.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
На этой странице вы можете наблюдать пример создаваемых данным скриптом вкладок.
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других подобных скриптах (у них все вкладки одинаковые по высоте). Количество вкладок и их оформление так же можно легко изменить.
При создании вкладок HTML разметка вкладок выглядит следующим образом:
HTML код:<div class="tabs">
<input type="radio" name="inset" value="" id="tab_1" checked>
<label for="tab_1">Вкладка №1</label>
<input type="radio" name="inset" value="" id="tab_2">
<label for="tab_2">Вкладка №2</label>
<input type="radio" name="inset" value="" id="tab_3">
<label for="tab_3">Вкладка №3</label>
<input type="radio" name="inset" value="" id="tab_4">
<label for="tab_4">Вкладка №4</label>
<div id="txt_1">
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
</div>
<div id="txt_2">
<p>Вторая вкладка</p>
</div>
<div id="txt_3">
<p>Размеры содержимого вкладок</p>
<p>могут отличаться по высоте!</p>
</div>
<div id="txt_4">
<img src="image/logo.png" width="533" height="77" alt="Лого">
</div>
</div>
Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами
<head> и </head> добавьте следующие стили оформления:
HTML код:<style type="text/css">
.tabs { width: 100%; padding: 0px; margin: 0 auto; }
.tabs>input { display: none; }
.tabs>div {
display: none;
padding: 12px;
border: 1px solid #C0C0C0;
background: #FFFFFF;
}
.tabs>label {
display: inline-block;
padding: 7px;
margin: 0 -5px -1px 0;
text-align: center;
color: #666666;
border: 1px solid #C0C0C0;
background: #E0E0E0;
cursor: pointer;
}
.tabs>input:checked + label {
color: #000000;
border: 1px solid #C0C0C0;
border-bottom: 1px solid #FFFFFF;
background: #FFFFFF;
}
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 { display: block; }
</style>
В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и
систематизировать размещение контента.
Вкладки, как правило, используются для экономии места при размещении большого количества информации на одной страничке.
При использовании вкладок посетитель может просмотреть без перезагрузки странички интересующую его информацию, просто кликнув по заголовку нужной вкладки.
Наш скрипт является легким и быстрым т.к. не использует JavaScript код или какие-либо плагины и библиотеки.
На этой странице вы можете наблюдать пример создаваемых данным скриптом вкладок.
Как видно из примера, содержимое каждой вкладки может быть различным по высоте, чего частенько не встретишь в других подобных скриптах (у них все вкладки одинаковые по высоте). Количество вкладок и их оформление так же можно легко изменить.
При создании вкладок HTML разметка вкладок выглядит следующим образом:
HTML код:
<div class="tabs">
<input type="radio" name="inset" value="" id="tab_1" checked>
<label for="tab_1">Вкладка №1</label>
<input type="radio" name="inset" value="" id="tab_2">
<label for="tab_2">Вкладка №2</label>
<input type="radio" name="inset" value="" id="tab_3">
<label for="tab_3">Вкладка №3</label>
<input type="radio" name="inset" value="" id="tab_4">
<label for="tab_4">Вкладка №4</label>
<div id="txt_1">
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
<p>Произвольное содержимое...</p>
</div>
<div id="txt_2">
<p>Вторая вкладка</p>
</div>
<div id="txt_3">
<p>Размеры содержимого вкладок</p>
<p>могут отличаться по высоте!</p>
</div>
<div id="txt_4">
<img src="image/logo.png" width="533" height="77" alt="Лого">
</div>
</div>Для того чтобы вкладки функционировали и были похожи на те, что приведены в примере выше, в шапке сайта между тегами <head> и </head> добавьте следующие стили оформления:
HTML код:
<style type="text/css">
.tabs { width: 100%; padding: 0px; margin: 0 auto; }
.tabs>input { display: none; }
.tabs>div {
display: none;
padding: 12px;
border: 1px solid #C0C0C0;
background: #FFFFFF;
}
.tabs>label {
display: inline-block;
padding: 7px;
margin: 0 -5px -1px 0;
text-align: center;
color: #666666;
border: 1px solid #C0C0C0;
background: #E0E0E0;
cursor: pointer;
}
.tabs>input:checked + label {
color: #000000;
border: 1px solid #C0C0C0;
border-bottom: 1px solid #FFFFFF;
background: #FFFFFF;
}
#tab_1:checked ~ #txt_1,
#tab_2:checked ~ #txt_2,
#tab_3:checked ~ #txt_3,
#tab_4:checked ~ #txt_4 { display: block; }
</style>В результате использования вот такого нехитрого кода можно значительно сэкономить место на страничках сайта и систематизировать размещение контента.
Четвёртая вкладка
Давайте разберем настройки данного скрипта. Их не много, но они очень помогут дробиться нужного результата.
snowmax=35 - количество снежинок на странице.
snowcolor - цвета снежинок на странице. По желанию, можете добавлять любые цвета, в любом количестве.
snowtype - шрифты, которые будут формировать Ваши снежинки. Ситуация как и с цветами, добавлять можно по желанию, в любом количестве.
snowletter - символ который будет снежинкой. Можно даже написать слово или целый текст, если Вам надо не снегопад, а словопад ??
sinkspeed - скорость падения снега. Задавайте любую, но рекомендую, не больше 3 ибо выше, начнется просто мигание.
snowmaxsize - задается максимальный размер снежинки.
snowminsize - наоборот, задается минимальный размер снежинки
snowingzone - это настройки размещения снегопада. В зависимости от числа, снег будет:
1 - снег идет по всей ширине страницы.
2 - расположение снега слева.
3 - снег будет колонкой по средине.
4 - снег будет справа.
Также посоветую, не вставлять код целиком на страницу, а сделать подключение. То есть добавить код в отельный файл, например - snow.js и уже его подключить в подвале, указав правильный путь. Например:
1
Все, скрипт установлен и настроен, можете посмотреть результат и по нужде еще подкорректировать. надеюсь Вам понравится и Вы приукрасите свой сайт.